このテーマは、ヘッダに「お問い合わせアイコン」「SNSアイコン」を表示することができます。ここを作成するサイトに合わせて修正していきましょう。
ウィジェット編集画面へ移動する
管理画面「ウィジェットエリア管理 > ウィジェットエリア一覧」へ移動してください。
一覧に「ヘッダ::サブメニュー」というエリアがあるので、クリックして編集画面へ移動してください。

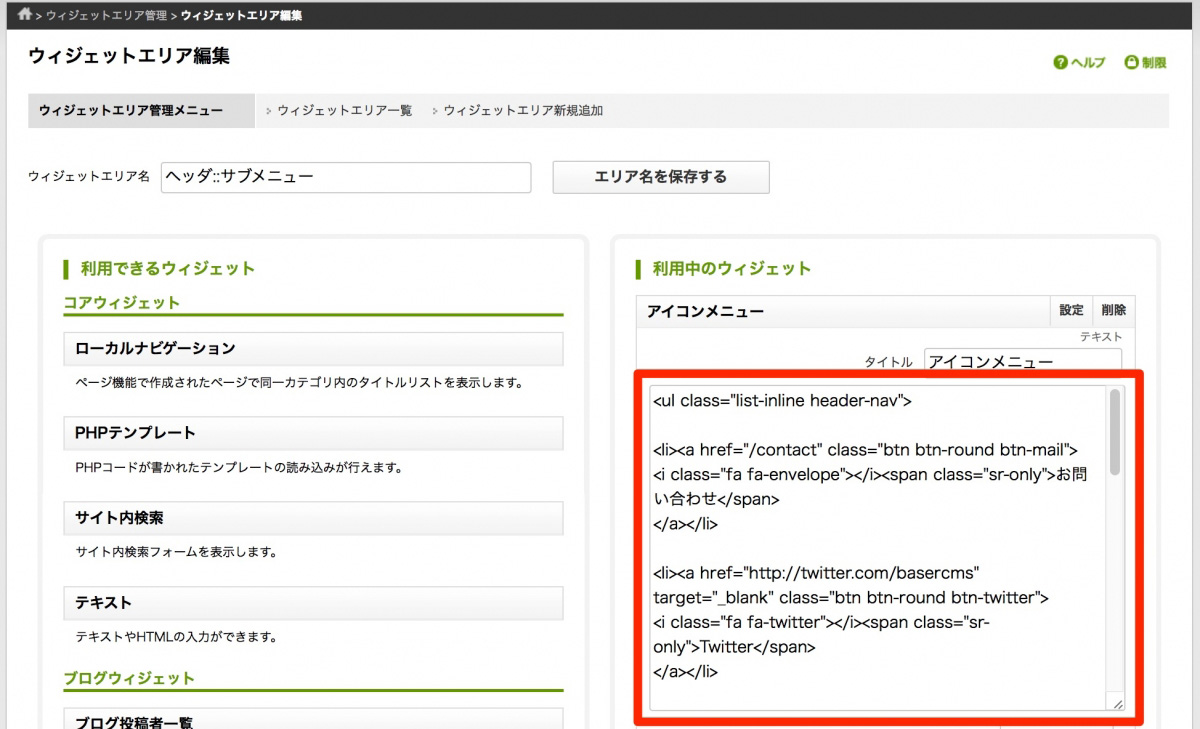
「アイコンメニュー」ウィジェットについて
「ヘッダ::サブメニュー」は、アイコンの編集専用のエリアです。以下の3つのウィジェットが登録されています。
アイコンメニュー
対応しているすべてのSNSアイコンが入っています。通常はこちらを利用します。「default」データでは、このウィジェットの「利用する」にチェックが入っています。
アイコンメニュー(メールのみ)
SNSを利用する予定がない場合は、こちらを利用します。「blank」データでは、このウィジェットの「利用する」にチェックが入っています。
アイコンメニュー(バックアップ)
公開後にSNSアイコンを追加するときのために、アイコンメニューの初期状態を複製を残しています。通常は「利用する」のチェックは外したままにしておき、削除はしないでください。
アイコンメニューを編集する
利用するアイコンメニューの内容を、以下のとおり編集してください。
メール
先頭に書かれています。お問い合わせフォームが「contact」ではないときのみ、リンク先(赤太字)を修正してください。
<li><a href="/contact/" class="btn btn-round btn-mail">
<i class="fa fa-envelope"></i><span class="sr-only">お問い合わせ</span>
</a></li>
※ひとつ下のフォルダにbaserCMSを設置したときも、ここのリンクがつながっていません。完全なURLに修正してください。
メール以外
1セットずつ、改行で区切って書かれています。利用していないサービスは、<li>~</li>を削除してください。利用している場合は、各サービスのリンク先(赤太字)を、誘導したいアカウントのトップページURLに修正してください。
Twitterの場合は、以下のとおりになります。
<li><a href="[TwitterのURL]" class="btn btn-round btn-twitter">
<i class="fa fa-twitter"></i><span class="sr-only">Twitter</span>
</a></li> 


